This project is a term project of the course - Web Programming.
It is designed to emphasize a key learning objective: the comprehension and application of server-side programming.
The project is a simple laboratory management system and its primary functionalities are:
> Borrow items
> Return items
> Reimburse expense
The project ultilized Apache Tomcat with basic HTML <form>.
CSS was used for styling and JAVA classes were coded and defined for server side response.
By putting my understanding of server-side programming into practice of building this laboratory management system,
I aim to not only meet the requirements of the course but also contribute a practical and valuable tool for the lab.
Introduction
In response to the challenges faced by our laboratory in managing data and members effectively
using the existing system built on Google Docs, Google Forms, and Google Sheets, the motivation behind this project was born.
While the current system has served its purpose, its limitations in data organization and member management have become apparent.
Recognizing the need for a more tailored solution,
I endeavored to design a web application explicitly crafted to meet the unique demands of our laboratory.
This project aims to provide a robust alternative to the current system by introducing a web application that will be hosted on our lab's server.
By doing so, it might be able to overcome the difficulties associated with the current tools,
offering a more easy and efficient approach to data management and member coordination.
Environment
The whole system was developed under the following environment:
| Operating System | Ubuntu 20.04 |
| Java JDK | Oracle OpenJDK version 11 |
| Web Container | Tomcat 10.0.17 |
Functionalities
In order to access the full range of functionalities within our system, users are required to log in beforehand. To enhance the user experience, a "Remember Me" checkbox was designed during the login process. This feature is designed for the convenience of users who frequently access the system. When the "Remember Me" checkbox is selected during login, a cookie is generated, allowing the system to remember the user's authentication credentials. The cookie would be expired in 7 days and users may now be directly directed to the main page without the need for login everytime.

Figure 1. Login page

Figure 2. Registration page
For new lab members, there is no need to find the administrator to create new account for them.
All they have to do is to click on the "New User?" link on the bottom of the login page.
They will be directed to the registration page.
In the registration page, basic information must be provided to create a brand new account.
Once the "Register" button was clicked, the data would be stored in the server and the user may now login to use the system.
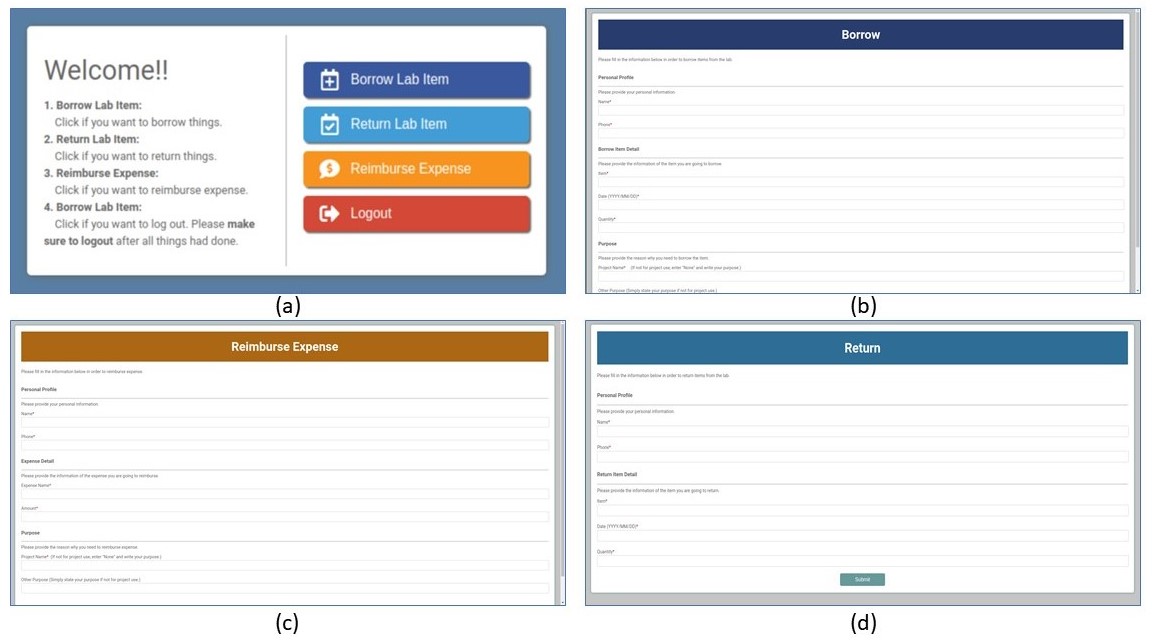
The following figure 3 shows all the functionalities of the system. Once the user was login, they will be directed to the main page. Four main button were on the page: (1) Borrow Item, (2) Return Item, (3) Reimburse Expense & (4) Logout.

Figure 3. All functionalities of the system. (a)Home page (b)Borrow form (c)Expense form (d) Return form
Three main functionalities of this system were accomplished by using HTML "<form>"" and CSS for styling. Across all pages, the submit button is responsible for transmitting data to the server through the custom-designed doPost() method. This approach ensures a consistent and secure data transfer mechanism compared with the doGet() method. Administrators have the privilege of logging in with the default admin account to see all stored data input by the users. Currently, all data were stored in a hash table in the server for convenience of setting up the system. However, further improvement such as replacing hash table with relational databases such as mySQL or PostgreSQL can significantly improve the security of data storage. Adding new functions such as managing account can increase the flexibility of use.
References
| - Apache Tomcat | : https://tomcat.apache.org/download-10.cgi |
| - HTML & CSS Tutorial | : https://www.w3schools.com/html/ |
